GET SHIP DONE
ShipStation
CLOUD BASED DESKTOP AND MOBILE APP SAVING TIME FOR ONLINE MERCHANTS
ShipStation is a web-based shipping solution for eCommerce retailers. The company is the leader in its market space and offers powerful features for making shipping for online merchants easy and effective, especially for batch or bulk orders. I was hired to serve as Creative Director to lead the brand strategy and design production for their line of products and services.
ROLE
Creative Director
YEAR
2015-2016
DURATION
9 months
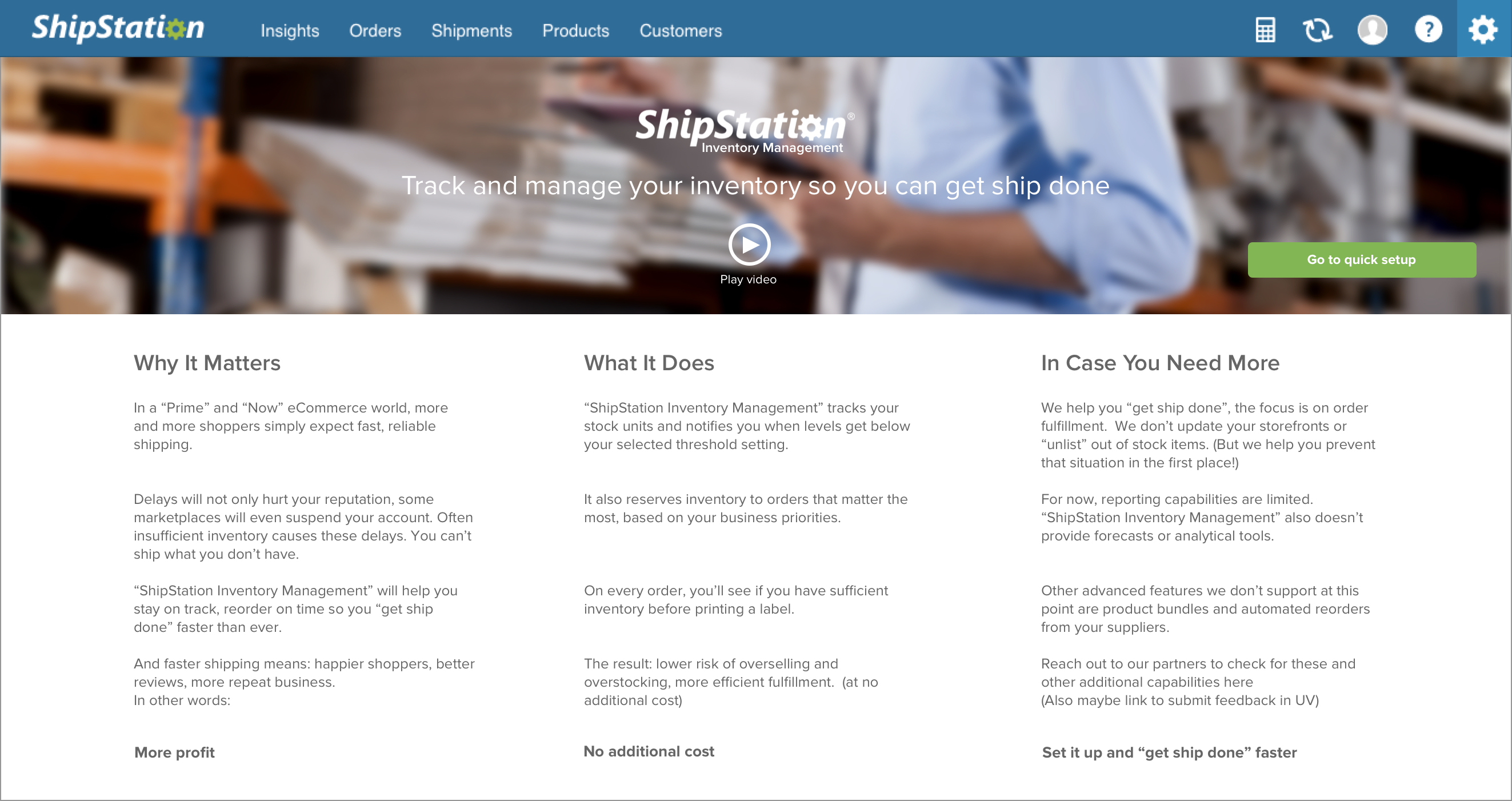
PROMO VIDEO
THE SITUATION
Shipstation, as a start-up, had never had a full time designer in-house and it was unclear to what extent they had integrated design thinking into their process, if at all. The company was built by two talented developers and the thinking that got them their success was to 'keep putting out new features as soon as possible and see how users react'. I was posied to help them establish a user-centric design program and demonstrate how design could be a differentiator for the business. But before the world could be conquered, there were a few initial steps that had to be taken.
My first focus was on the end user. I wanted to understand as much as possible and any user engagement efforts that the team was a part of in the past or currently. In addition to user research, there were at least 3 main areas to begin evaluating the business by:
The People
What was the scope of the teams (i.e. sales, marketing, support, dev, executive)?
How were they structured?
How did they communicate?
What were they producing?
How did they feel about the product, the users?
The Processes
What tools (3rd party) were being utilized?
What deliverables were being shared across teams?
How did the business arrive at this point in their history?
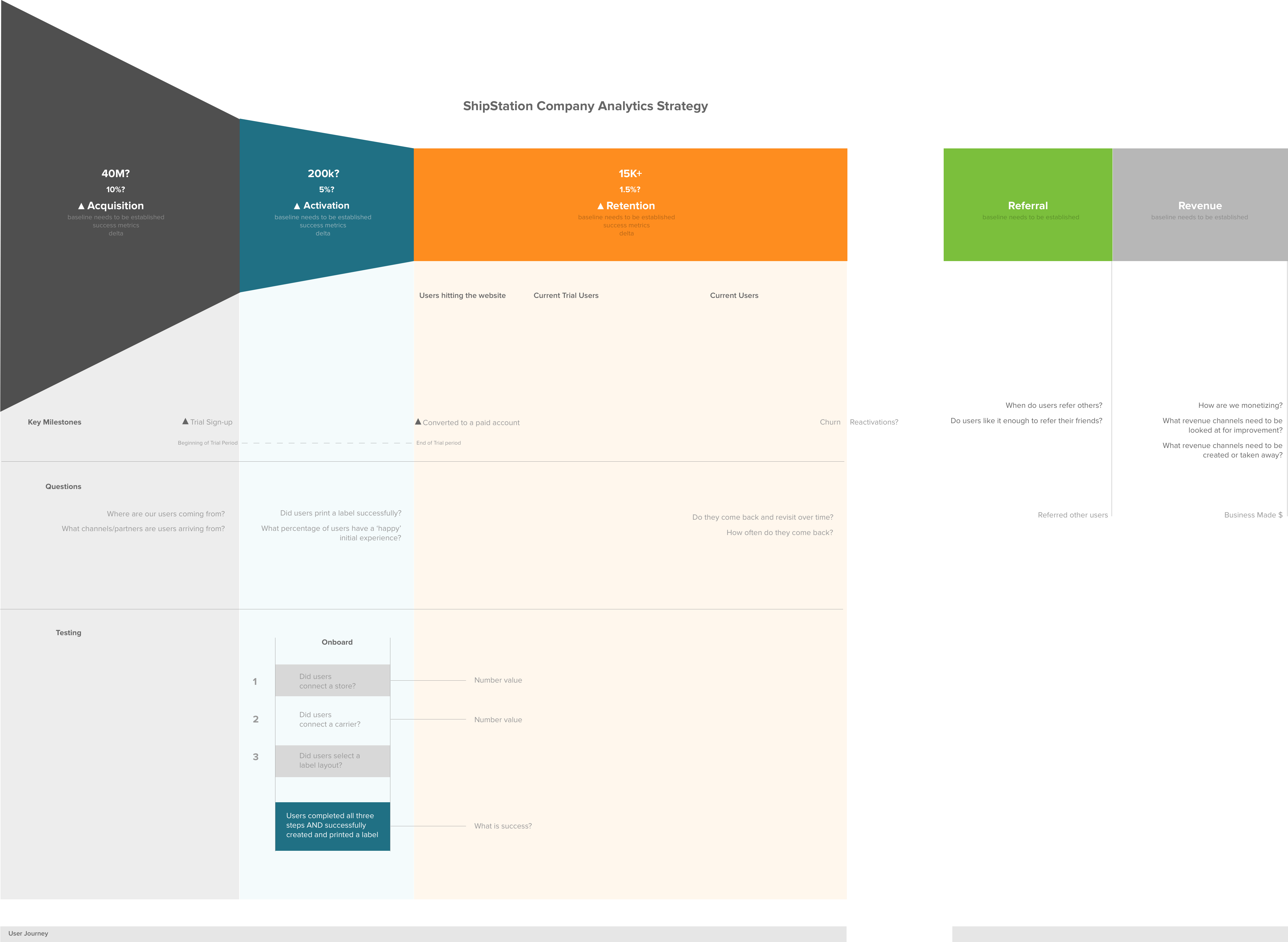
What metrics were in place (acquisition, activation, retention, revenue, referral)?
Would agile make sense for them?
The Product(s)
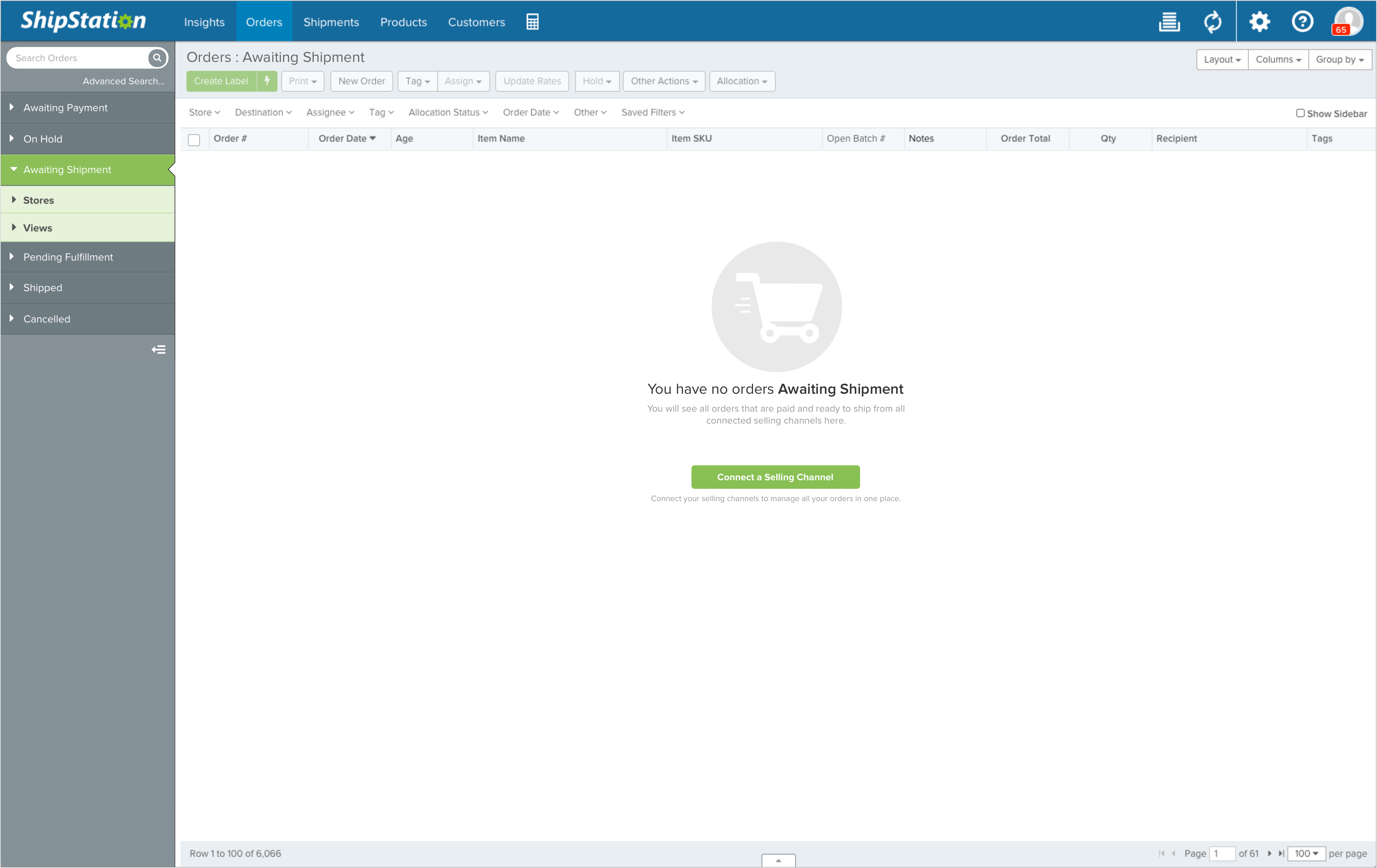
Web application (largest user base on this product alone was at 25,000 users)
Mobile application (the only one of its kind in the industry - for iOS and Android devices)
Internal tools (admin, sales and support, product)
To best serve all users, both external and internal, it is imperative that I understand the problem domain holistically. On top of the UX foundations, I seek to understand the business model, drivers, and stakeholder need as this will undoubtedly assist in proper targeting and focus of design activities and ROI.
TASKING
Because of the immense need for production related design assets to deliver to the development team (wireframes, mockups, implementation rules and style guidelines, etc.) they requested that I focus all of my time on this. The pace at which the team worked (weekly releases) was very fast and to keep up just on the production end of things would be a challenge considering all of the other foundational work needed.
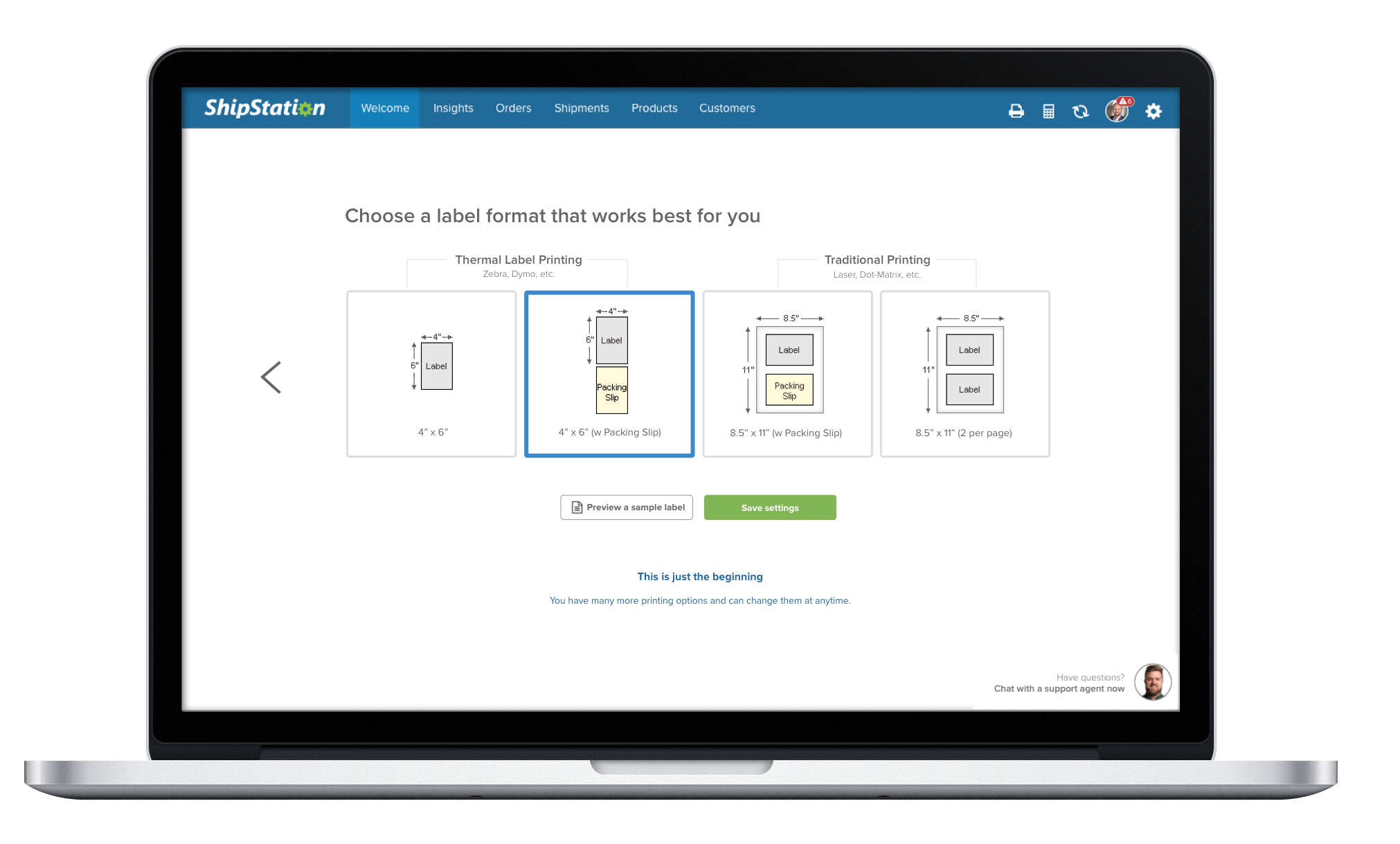
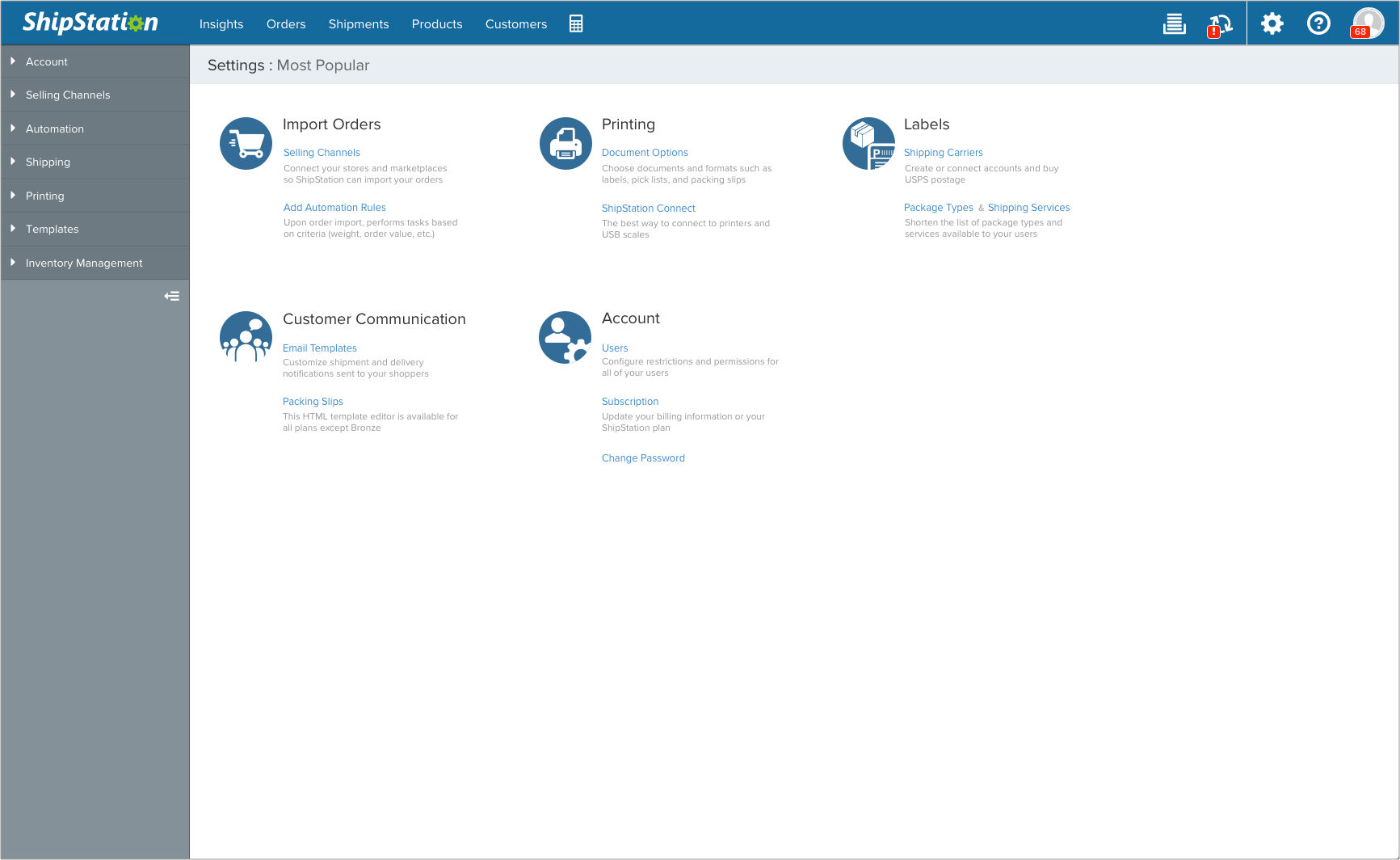
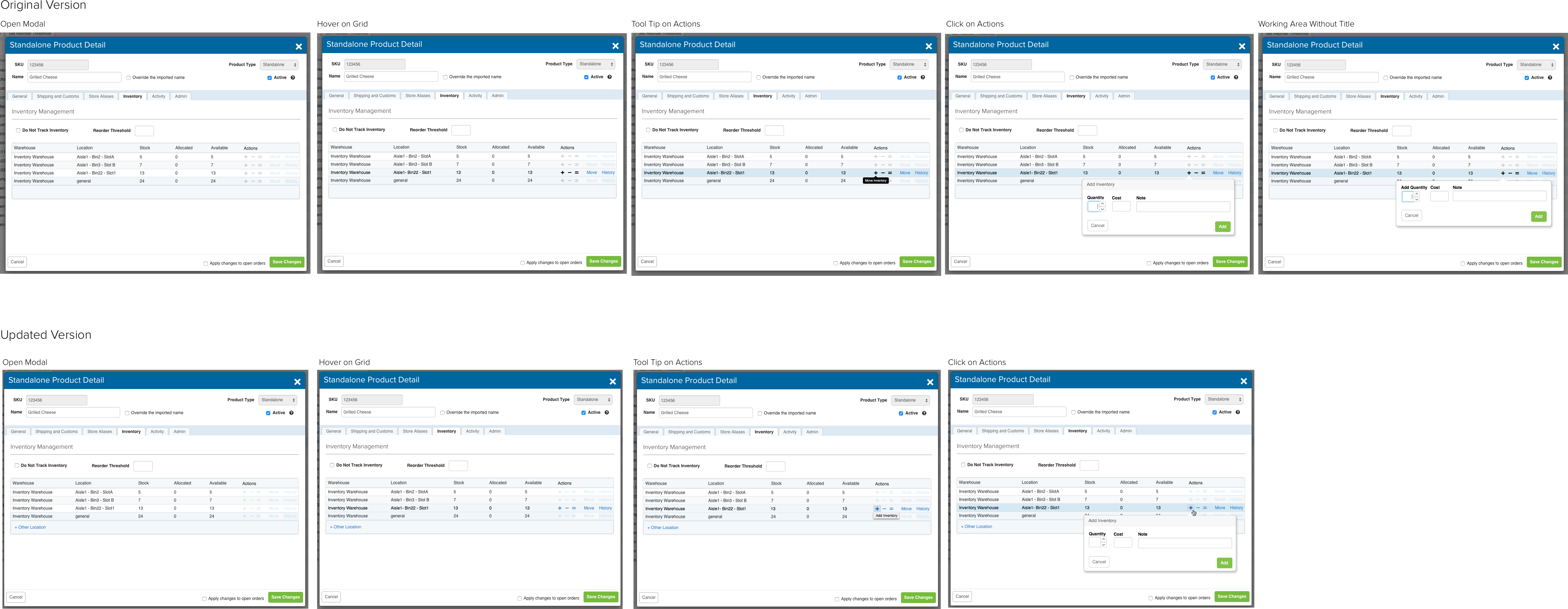
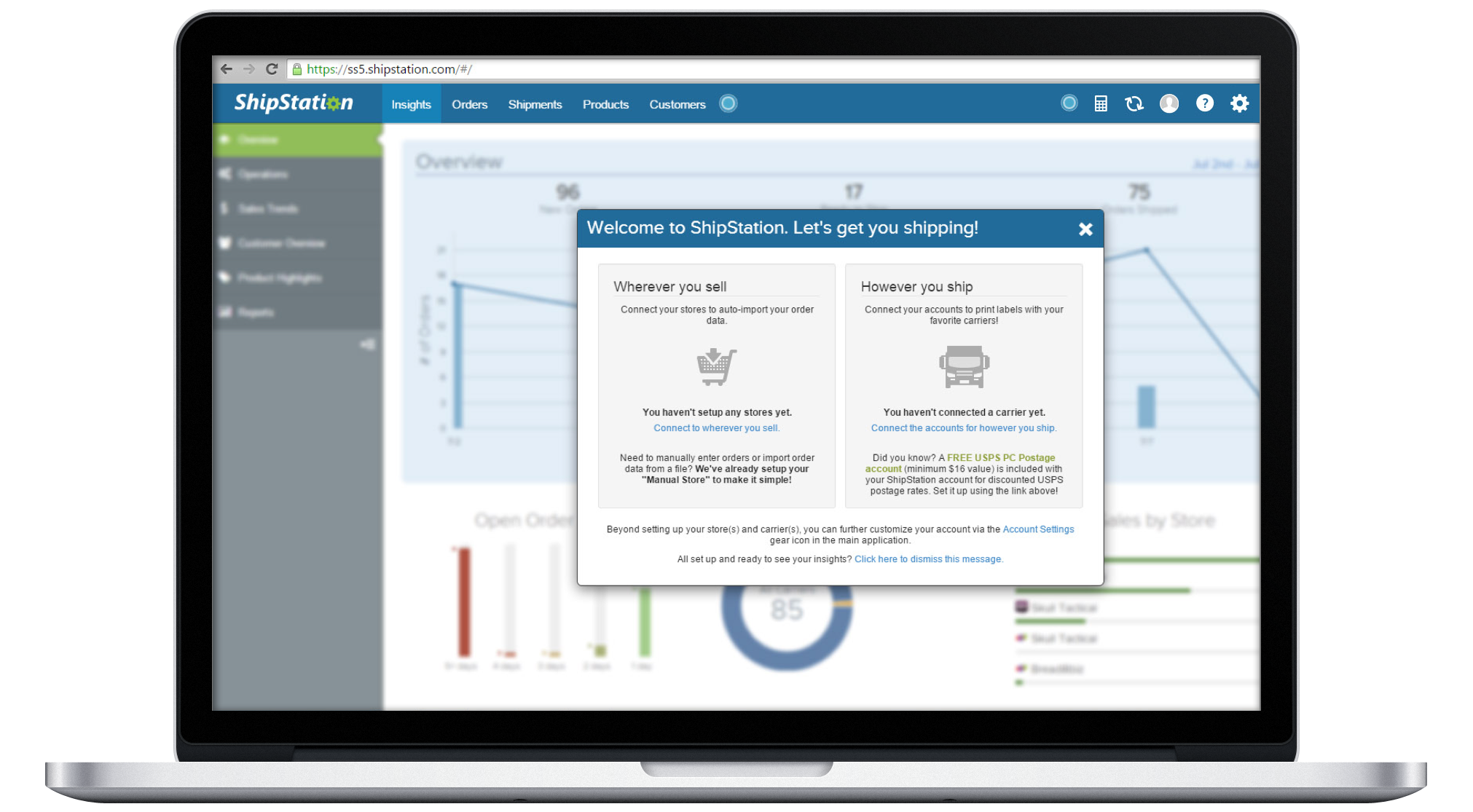
One of the biggest projects that I took on under the role was to revamp their onboarding process. It was not producing the results they desired and was in need of some design love.
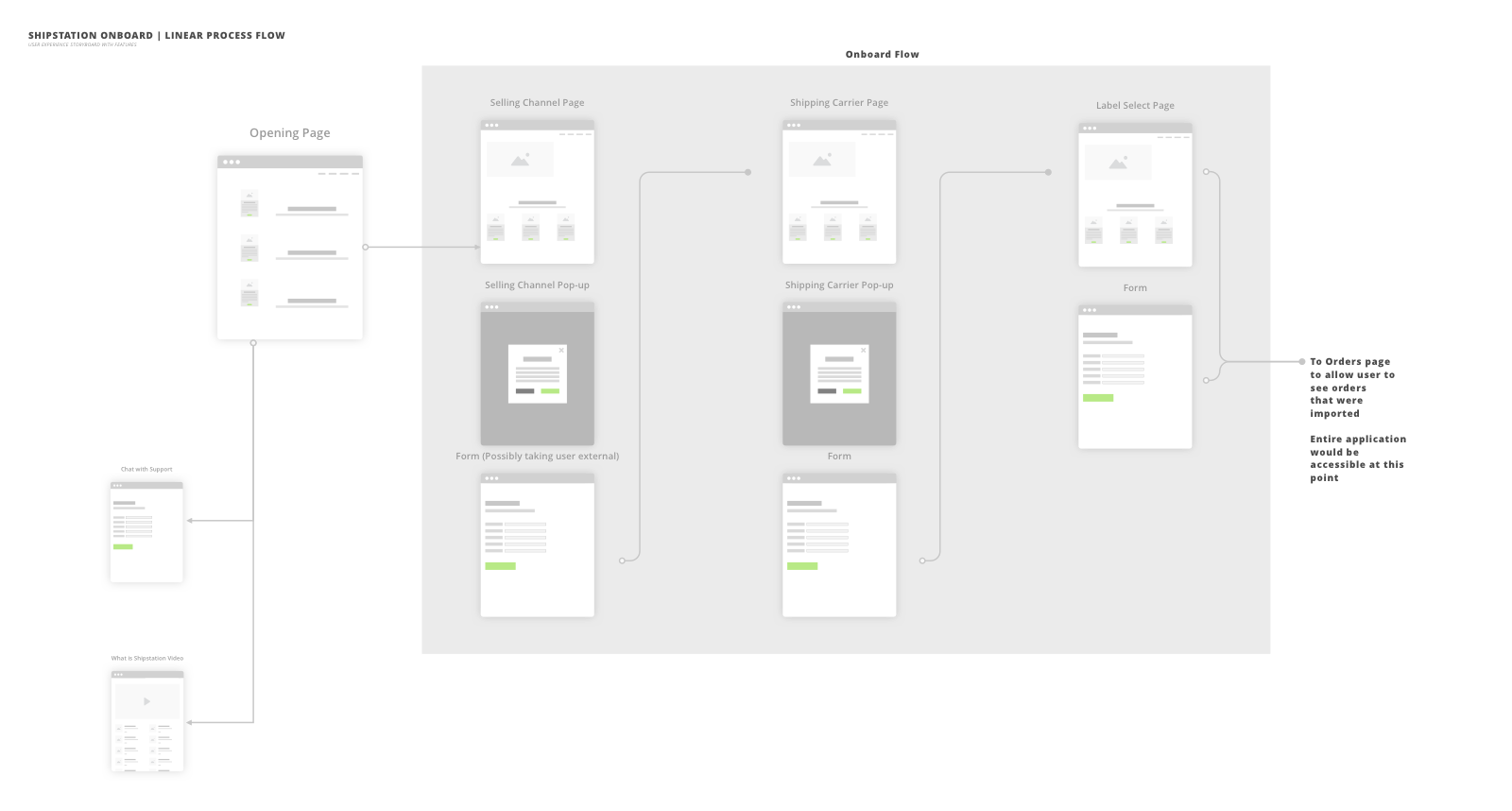
Original onboard. The user would choose between the two and a modal presented for that choice.


It was understood that two distinct approaches could be taken on:
- Linear flow: Users would go through a set of steps that we dictated in a linear fashion, a 'la, wizard style. While a nice practice to use in many cases, the downside was that abandonment rates could be high due to the nature of the particular steps (and substeps) that we needed to user to go through. Also, it did not allow the user to explore the app until these steps were completed.
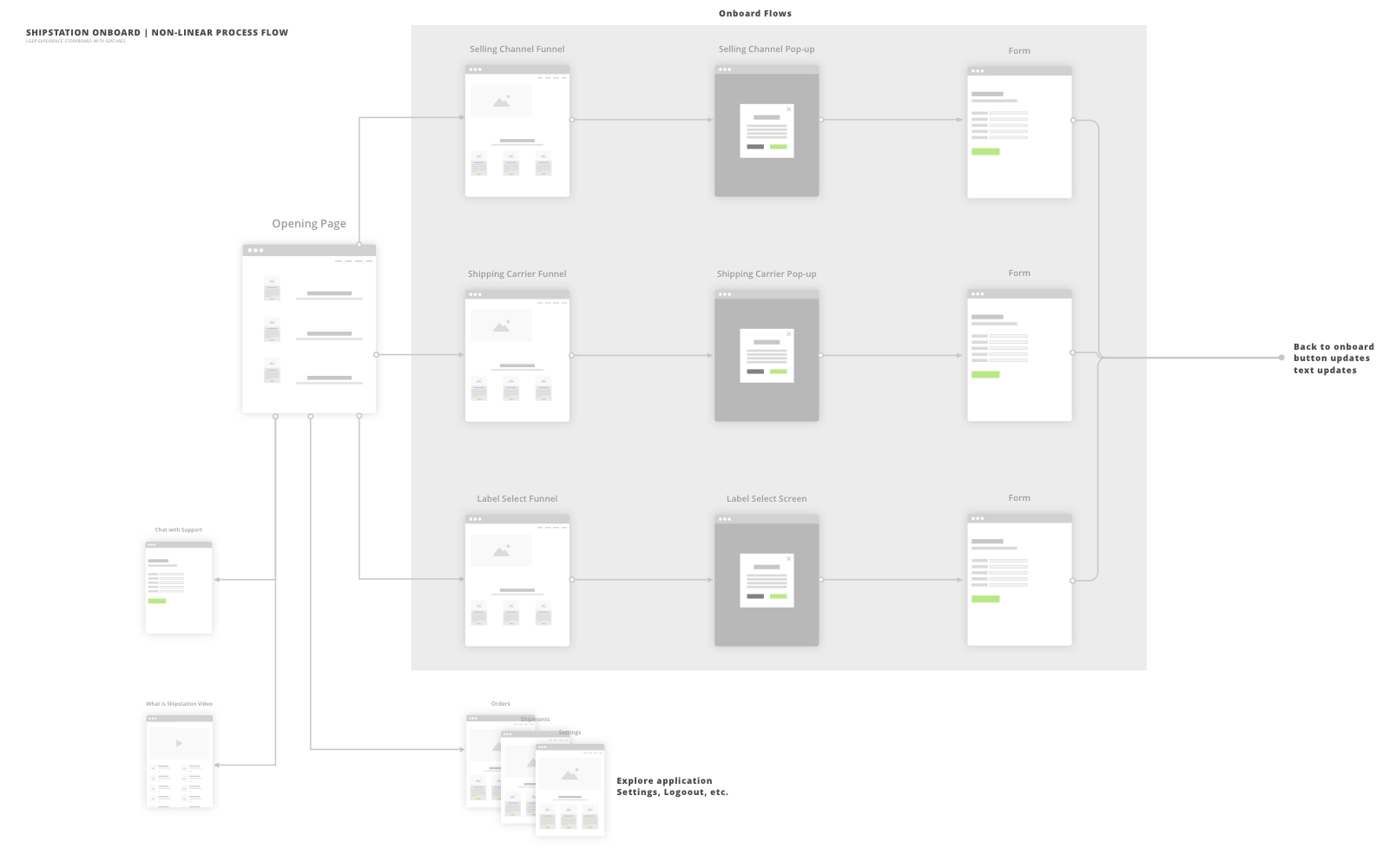
- Non-linear flow: This approach would present a series of steps and allow the user to make their mind up as to how they completed each one. While there may be more work up front to 'teach' the user how and what to complete (and the ramifications of each) the main benefit was allowing the user to explore the app at their discretion.
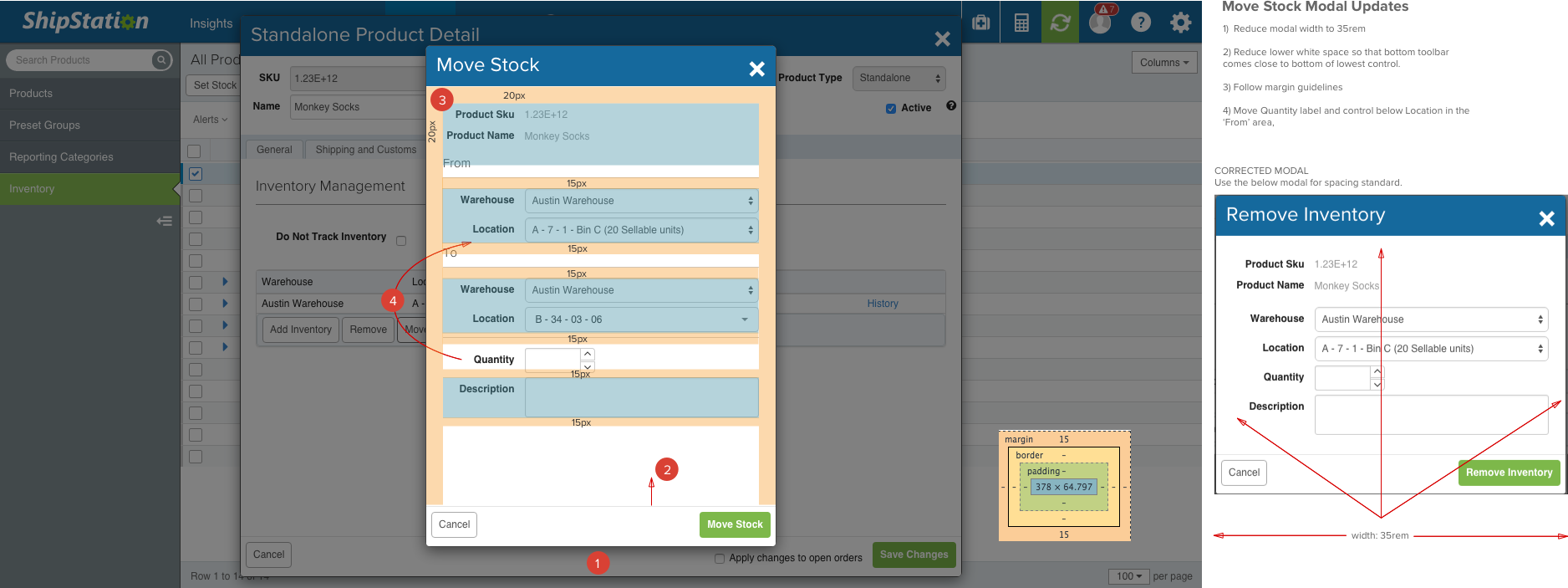
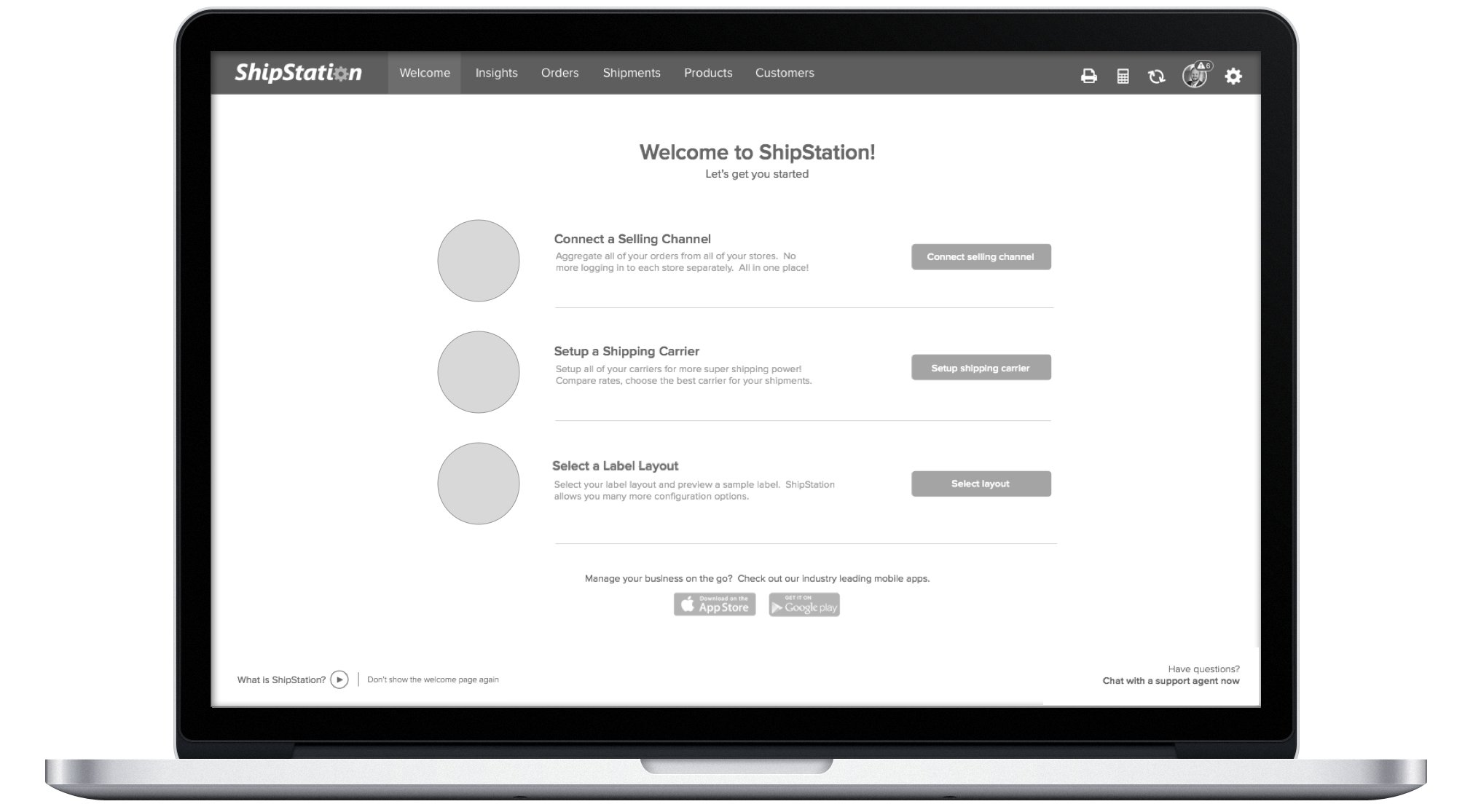
WIREFRAME
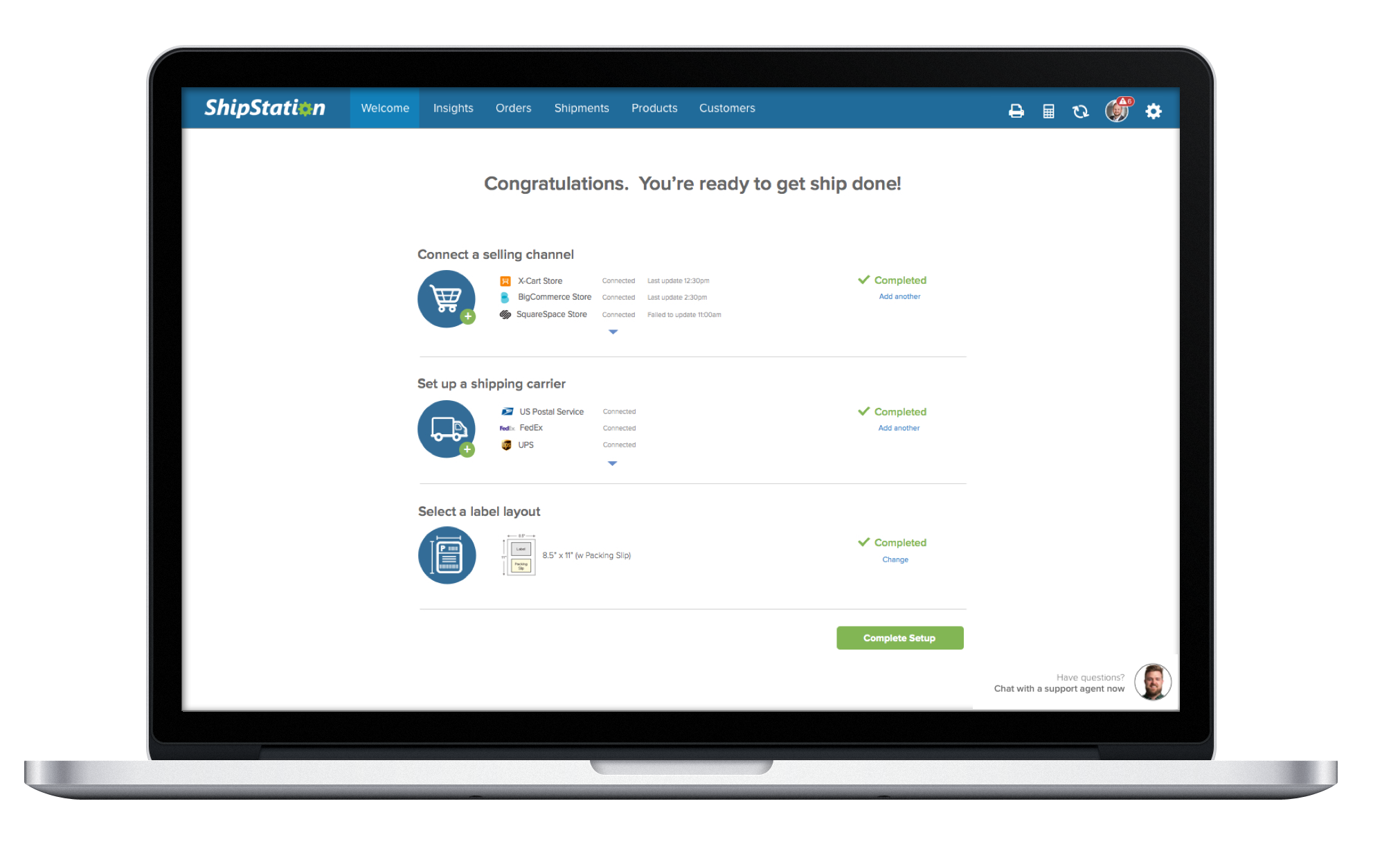
After presenting to management, it was decided to proceed with the non-linear approach. This afforded more benefit than the linear approach considering the users would have to not only go through the main flows but multiple steps within each. Abandonment rates would have been higher whereas the non-linear allowed the user to take it at their own rate.
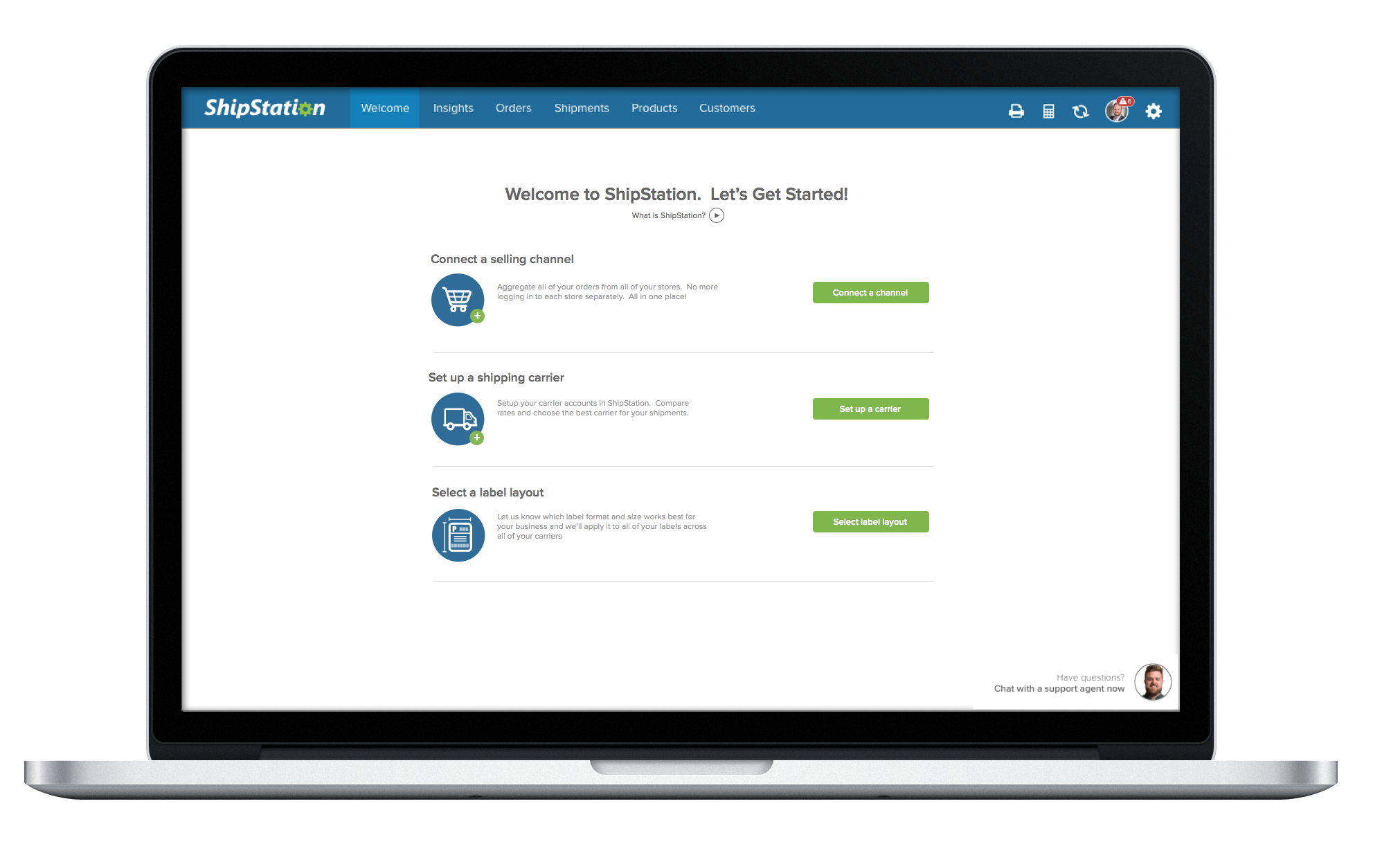
Wireframe of opening screen. First view after logging in for the first time.


RESULTS
During my time with Shipstation we realized a number of updates to company and brand strategy and to the mobile and web application that improved usability and core visual design. Because of the lack of opportunity to meet with end users in planned outreach, in-person, or remote ways, my guide for improvement in key business and UX areas rested across the organization with internal account managers, sales and support personnel, and executives.
We realized a number of key improvements under my direction:
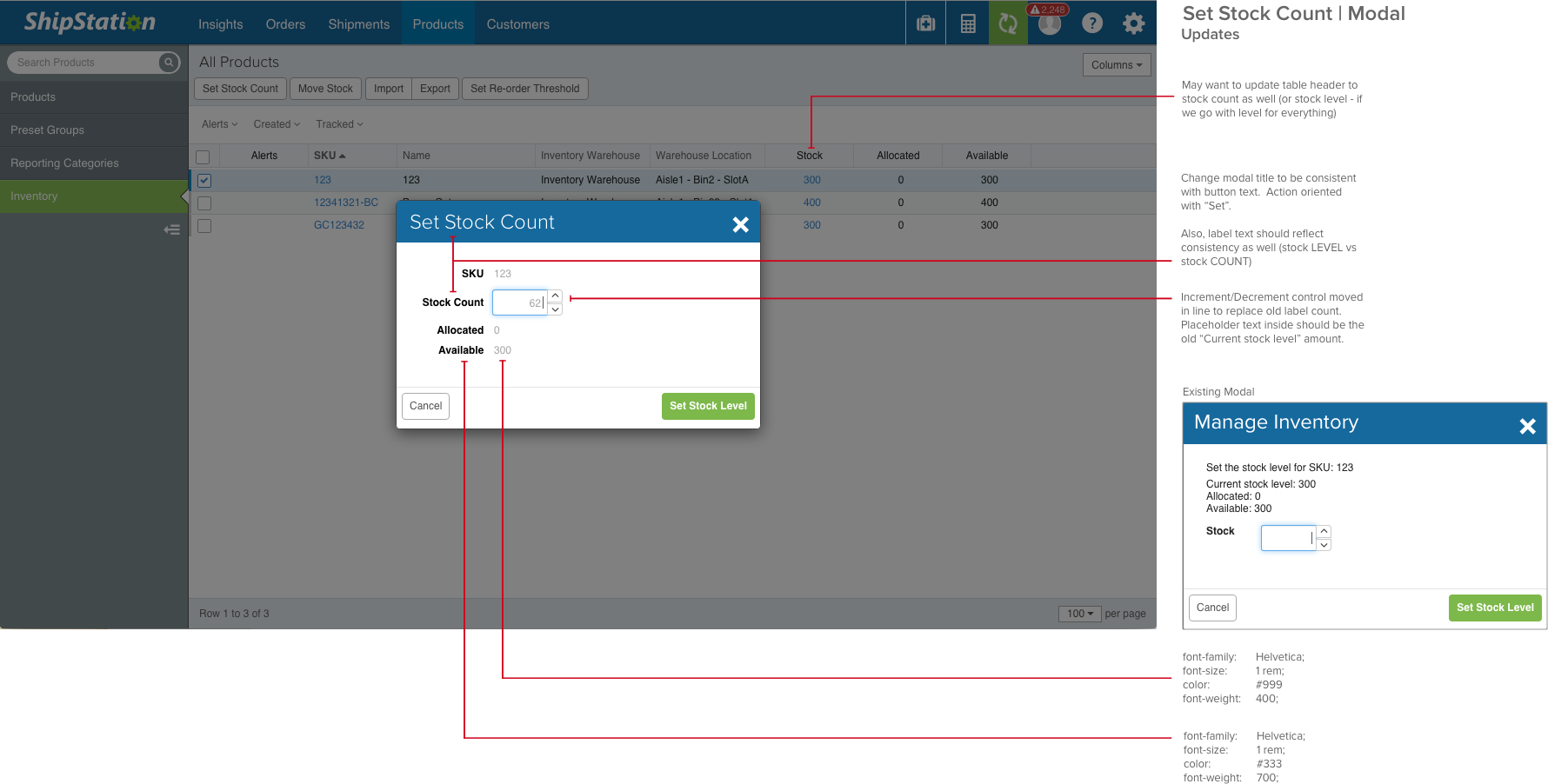
1. Design implementation guide
Established under my direction to serve as a design guide mainly for developers but also for all interested teams. It assisted current and new team members facilitate a better understanding of the design language, layout, controls, colors, etc. It also helped establish accountability during production and release cycles.
2. Brand guidelines
The company did not have any documented brand/company guidelines with respect to design. The original design was contracted out and other company values, goals, etc. were passed from person to person, role to role as folks came and went from the organization. I worked with the marketing team in establishing a brand strategy and direction based on the current visual language and content strategy.
3. Conversion-to-paid metric lift
Due to the onboard overhaul and various other improvements throughout my time, we realized a 13% lift in conversion of trial to paid accounts.
4. Metrics for success
I assisted the company's data and analytics efforts in establishing high level design related metrics that could be tracked for product and process improvement (in addition to the two they were currently tracking; convert-to-trial and convert-to-paid). As W. Edwards Deming said: 'In God we trust, all others must bring data.'
TAKEAWAYS
Get to the end user as fast as you can
Rapid prototyping is better than wireframing or mocking
Make sense of your data (because it keeps piling up)
Embark on the scientific method and experiment often
Go in together or don't go in at all
Sketch is an amazing tool - and continues to get better
No Slack'ing your neighbor!